
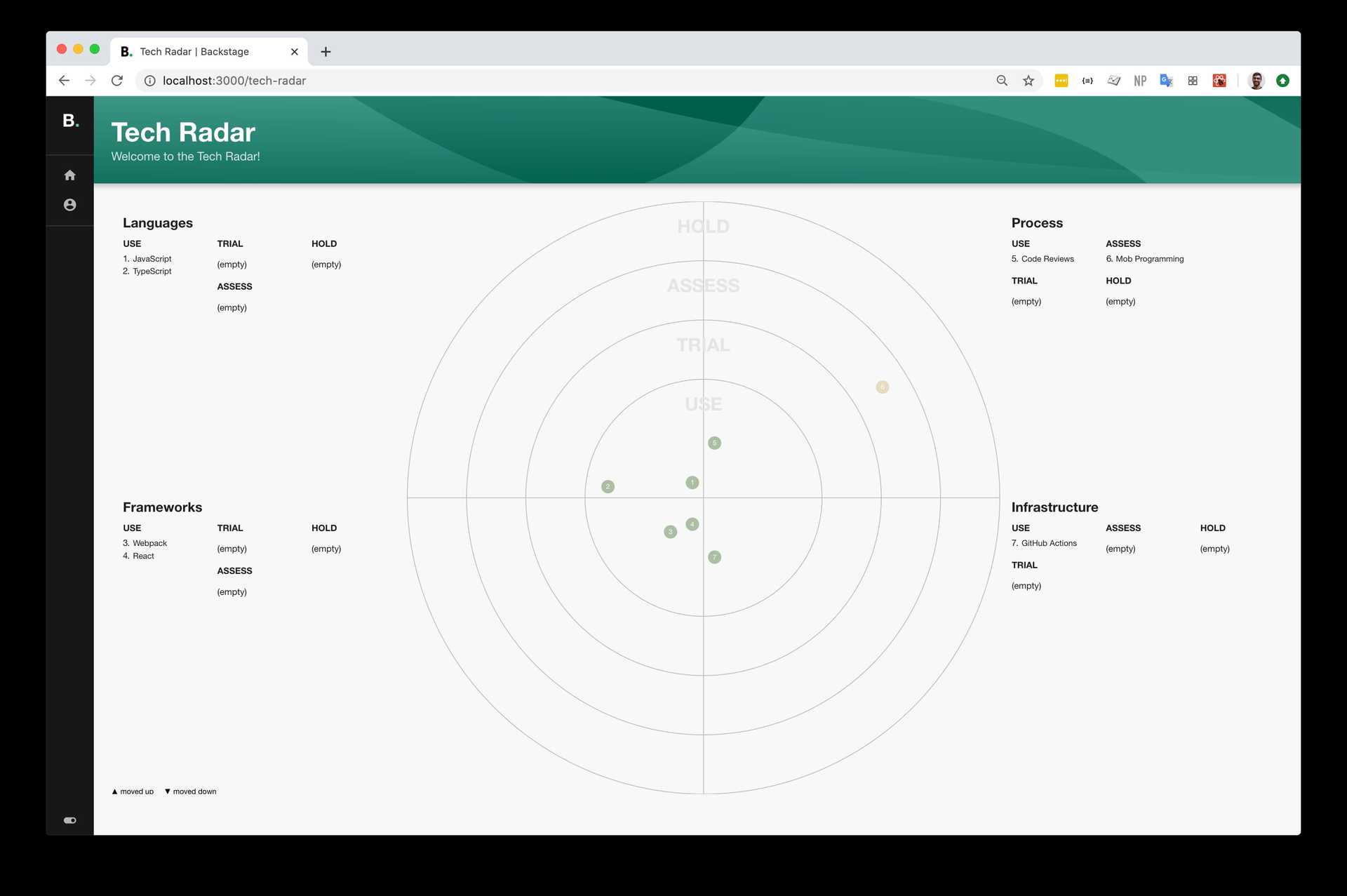
See the Tech Radar Backstage plugin in action
Installation steps
Install the plugin into Backstage.
yarn add @backstage/plugin-tech-radarModify your app to include the plugin component exported from the tech radar, for example
// packages/app/src/App.tsx
import { TechRadarPage } from '@backstage/plugin-tech-radar';
const routes = (
<FlatRoutes>
{/* ...other routes */}
<Route
path="/tech-radar"
element={<TechRadarPage width={1500} height={800} />}
/>
</FlatRoutes>
);Found a mistake? Update these instructions.
Things to know
How do I load in my own data?
To pass own data to plugin use a getData prop which expects a Promise<TechRadarLoaderResponse> signature.
For example:
const getData = () =>
Promise.resolve({
quadrants: [{ id: 'infrastructure', name: 'Infrastructure' }],
rings: [{ id: 'use', name: 'USE', color: '#91c49d' }],
entries: [
{
moved: 0,
ring: 'use',
url: '#',
key: 'firebase-function',
id: 'firebase-function',
title: 'FireBase Function',
quadrant: 'infrastructure',
},
],
});
<TechRadarComponent width={1500} height={900} getData={getData} />;Prefer a no-code Backstage setup?
Become a Backstage expert
To get the latest news, deep dives into Backstage features, and a roundup of recent open-source action, sign up for Roadie's Backstage Weekly. See recent editions.
