
Skip the manual plugin installation with no-code Backstage
Installation steps
Install the plugin into Backstage.
// packages/app
yarn add @roadiehq/backstage-plugin-security-insightsAdd a Security Insights tab to your Backstage components.
// packages/app/src/components/catalog/EntityPage.tsx
import { EntitySecurityInsightsContent } from '@roadiehq/backstage-plugin-security-insights';
const serviceEntityPage = (
<EntityPageLayout>
...
<EntityLayout.Route
path="/security-insights"
title="Security Insights">
<EntitySecurityInsightsContent />
</EntityLayout.Route>
...
</EntityPageLayout>
)Add the Security insights widget to the component overview (optional)
// packages/app/src/components/catalog/EntityPage.tsx
import {
EntitySecurityInsightsCard,
isSecurityInsightsAvailable
} from '@roadiehq/backstage-plugin-security-insights';
// ...
const overviewContent = (
<Grid container spacing={3} alignItems="stretch">
//...
<EntitySwitch>
<EntitySwitch.Case if={isSecurityInsightsAvailable}>
<Grid item md={6}>
<EntitySecurityInsightsCard />
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
// ...
</Grid>
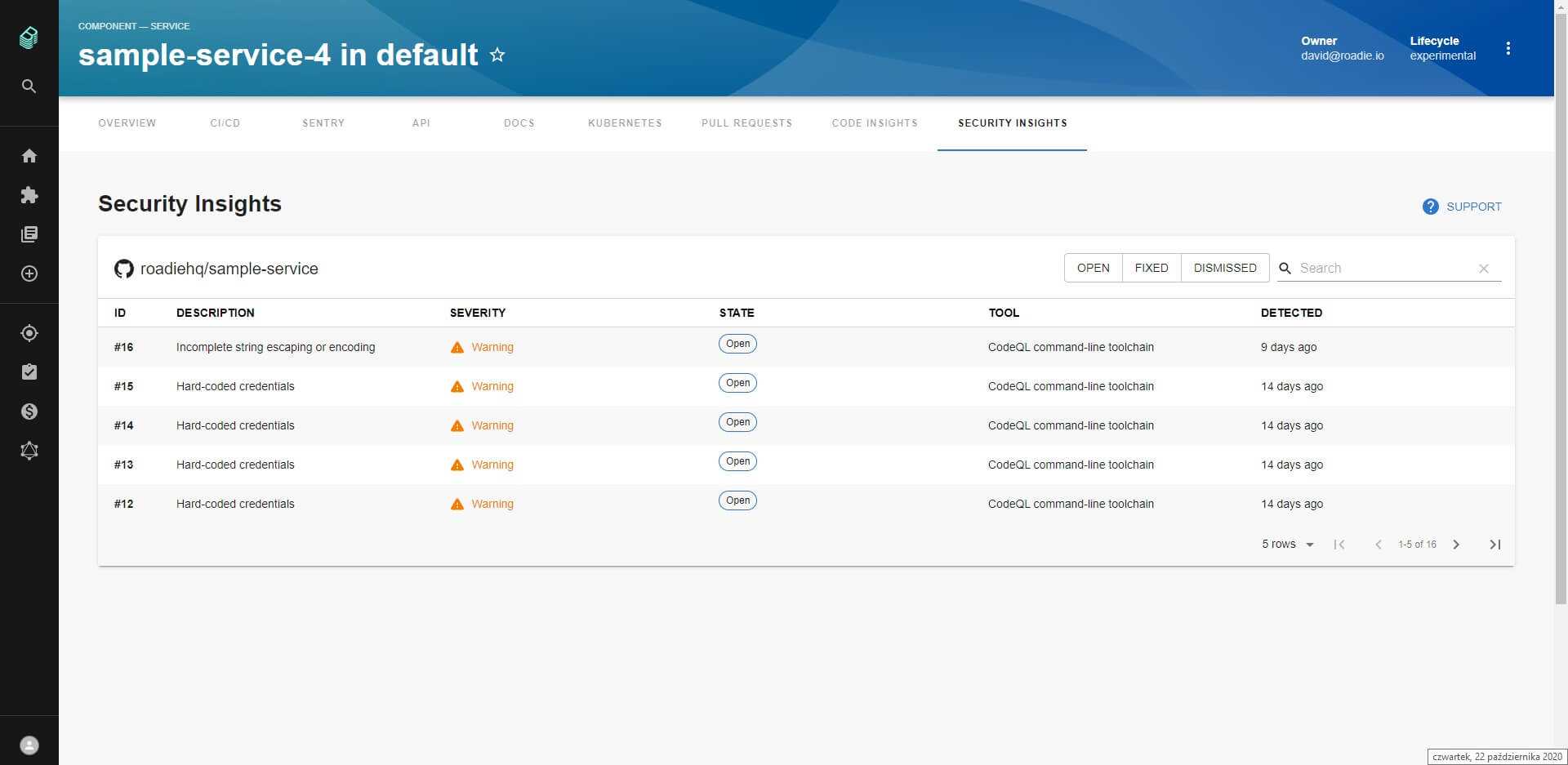
);Run the backstage app with the following command and navigate to the services tab.
yarn devFound a mistake? Update these instructions.
Things to know
GitHub Advanced Security
This plugin requires features provided by GitHub advanced security. Specifically, it calls the code-scanning endpoints. Advanced security is free for public repos but not for private repos even on GitHub Enterprise plans. It must be purchased separately.
You can check if you have Advanced Security enabled by navigating to your repo in GitHub and checking under Security -> Overview -> “Code scanning alerts”.
Dependabot
This plugin does not currently support displaying dependabot warnings. If this is something you’d like to see please create an issue in GitHub.
Prefer a no-code Backstage setup?
Become a Backstage expert
To get the latest news, deep dives into Backstage features, and a roundup of recent open-source action, sign up for Roadie's Backstage Weekly. See recent editions.
