
See the OpsGenie Backstage plugin in action
Installation steps
Install the plugin.
cd packages/app
yarn add @k-phoen/backstage-plugin-opsgenieConfigure the plugin in app-config.yaml. Add a proxy API endpoint and OpsGenie domain name. See Creating an OpsGenie API key for more information.
# app-config.yaml
proxy:
'/opsgenie/api':
target: https://api.opsgenie.com
headers:
Authorization: GenieKey ${OPSGENIE_API_KEY}
opsgenie:
domain: https://myaccount.app.opsgenie.com/Add a route to the OpsGeniePage component.
// packages/app/src/App.tsx
import { OpsgeniePage } from '@k-phoen/backstage-plugin-opsgenie';
// ...
const AppRoutes = () => (
<FlatRoutes>
/// ...
<Route path="/opsgenie" element={<OpsgeniePage />} />
// ...
</FlatRoutes>
);Add a link to the sidebar.
// packages/app/src/components/Root/Root.tsx
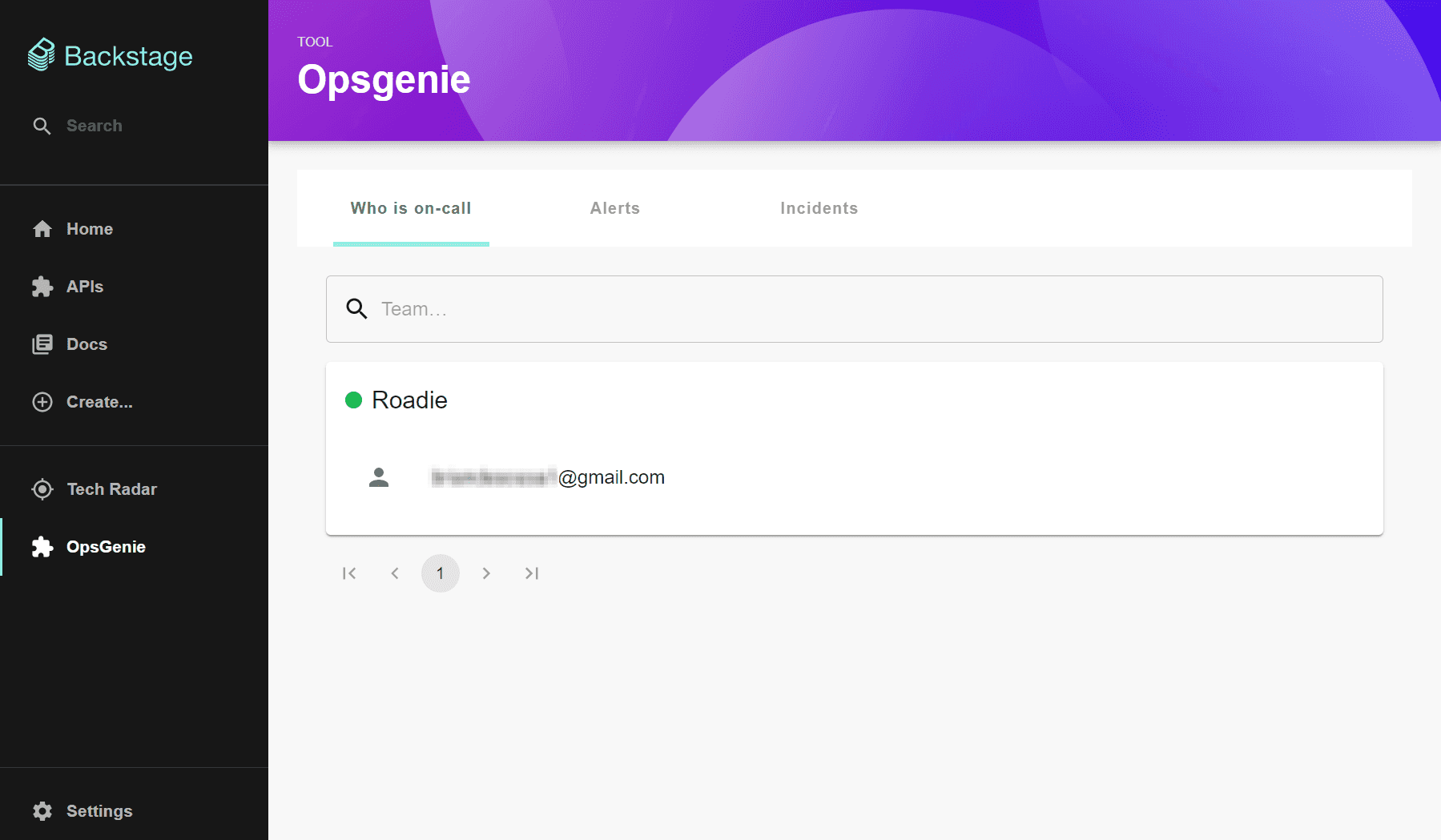
<SidebarItem icon={ExtensionIcon} to="/opsgenie" text="OpsGenie" />Select the OpsGenie link on the sidebar to view who is on call, alerts and incidents.
Found a mistake? Update these instructions.
Things to know
The OpsGenie plugin is a frontend plugin that displays OpsGenie alerts, incidents and on-call information in Backstage. The plugin includes two components that can be integrated into Backstage:
- The OpsGeniePage routable extension component which produces a standalone page with the following capabilities:
- view a summary of who is currently on call
- view and search a list of active alerts with the option of acknowledging or closing alerts directly from Backstage
- view and search a list of incidents
- The EntityOpsgenieAlertsCard component which can display recent alerts for a specific component.
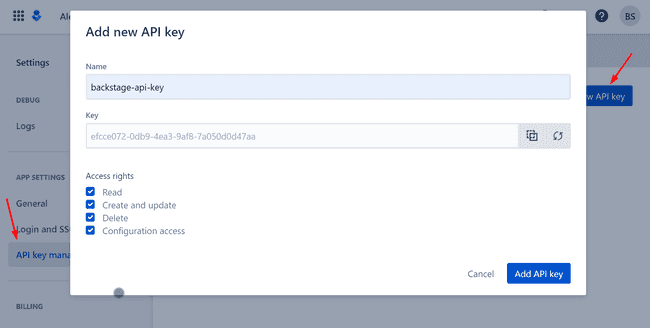
Creating an OpsGenie API key
An OpsGenie API key with full access rights is required for the plugin to connect to your OpsGenie domain. Write access is required to allow the plugin to make updates, for example to be able to acknowledge an alert directly from Backstage.
An API key can be created within the Settings area of your OpsGenie account:
Save your API key to the OPSGENIE_API_KEY environment available to make it available to the plugin.
Display alerts on the component overview page
The EntityOpsgenieAlertsCard component can be added to EntityPage.tsx to display a list of the most recent alerts for components that have the an OpsGenie annotation. For example, to add the alert card to the Overview tab:
-
Add the
EntityOpsgenieAlertsCardcomponent toEntityPage.tsx:// packages/app/src/components/catalog/EntityPage.tsx import { EntityOpsgenieAlertsCard, isOpsgenieAvailable } from '@k-phoen/backstage-plugin-opsgenie'; // ... const overviewContent = ( <Grid container spacing={3} alignItems="stretch"> <Grid item md={6}> <EntityAboutCard variant="gridItem" /> </Grid> <Grid item md={6}> {/* OpsGenie alert card start */} <EntitySwitch> <EntitySwitch.Case if={isOpsgenieAvailable}> <EntityOpsgenieAlertsCard title="OpsGenie Alerts" /> </EntitySwitch.Case> </EntitySwitch> {/* OpsGenie alert card end */} </Grid> <Grid item md={4} xs={12}> <EntityLinksCard /> </Grid> <Grid item md={8} xs={12}> <EntityHasSubcomponentsCard variant="gridItem" /> </Grid> </Grid> ); -
Add the OpsGenie annotation to the component’s
catalog-info.yamlfile:metadata: annotations: opsgenie.com/component-selector: 'tag:"service:backstage-sample-service"' -
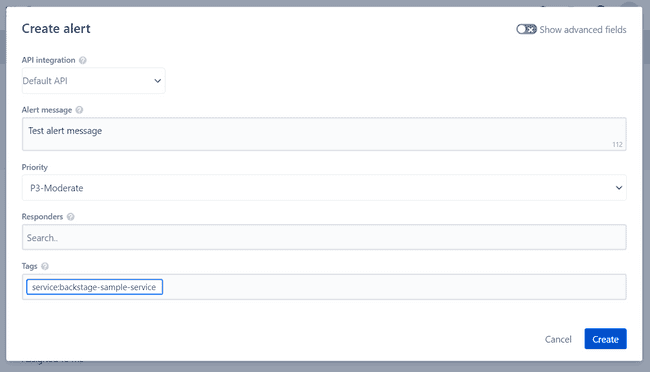
Log into app.opsgenie.com and create an alert on the Alerts tab.
Make sure the alert’s tag matches the tag in the annotation added in step 2.
-
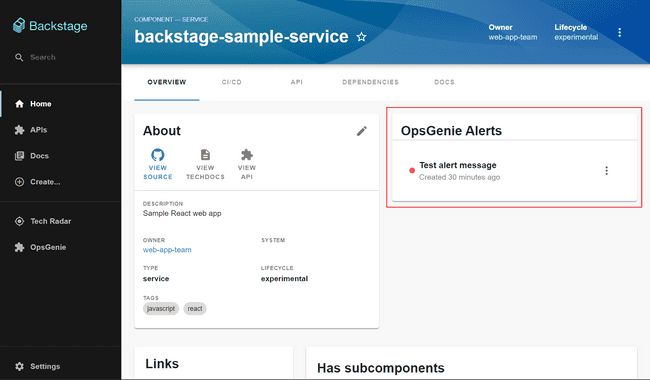
View the component in Backstage to see the list of alerts:
Prefer a no-code Backstage setup?
Become a Backstage expert
To get the latest news, deep dives into Backstage features, and a roundup of recent open-source action, sign up for Roadie's Backstage Weekly. See recent editions.