
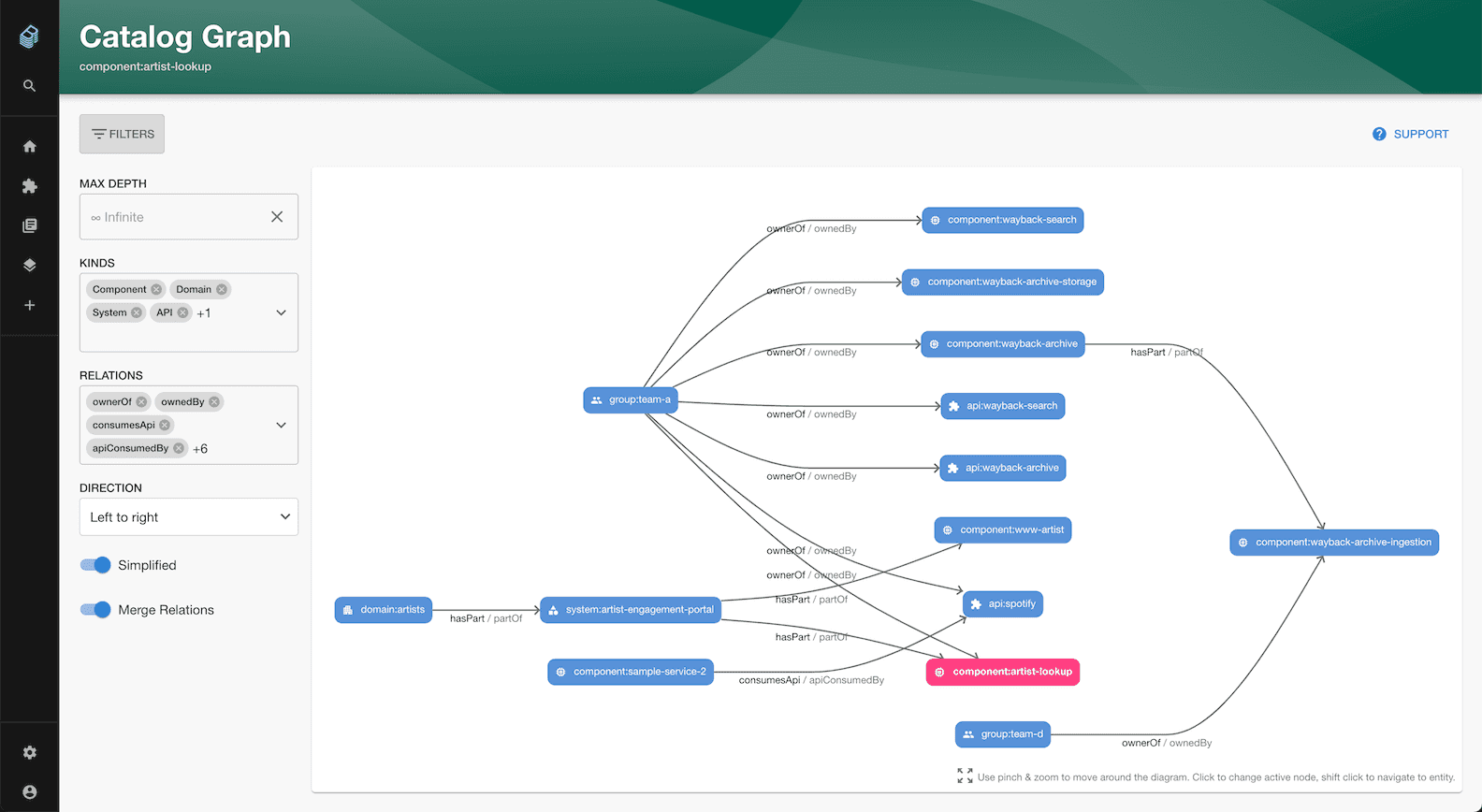
See the Catalog Graph Plugin Backstage plugin in action
Installation steps
Install the plugin into Backstage.
cd packages/app
yarn add @backstage/plugin-catalog-graph'Add the CatalogGraphPage.
// packages/app/src/App.tsx
<FlatRoutes>
…
<Route path="/catalog-graph" element={<CatalogGraphPage />} />…
</FlatRoutes>Bind the external routes of the catalogGraphPlugin.
// packages/app/src/App.tsx
bindRoutes({ bind }) {
…
bind(catalogGraphPlugin.externalRoutes, {
catalogEntity: catalogPlugin.routes.catalogEntity,
});
…
}Add EntityCatalogGraphCard to any entity page that you want.
// packages/app/src/components/catalog/EntityPage.tsx
<Grid item md={6} xs={12}>
<EntityCatalogGraphCard variant="gridItem" height={400} />
</Grid>Found a mistake? Update these instructions.
Things to know
Features
The plugin comes with these features:
-
EntityCatalogGraphCard: A card that displays the directly related entities to the current entity. This card is for use on the entity page. The card can be customized, for example filtering for specific relations.
-
CatalogGraphPage: A standalone page that can be added to your application providing a viewer for your entities and their relations. The viewer can be used to navigate through the entities and filter for specific relations. You can access it from the EntityCatalogGraphCard. NB: you will need to supply props to this component to tell it what root Entity to display when it renders like so:
{
"initialState": {
"rootEntityRefs": [
"domain:customers",
"domain:employees"
],
"maxDepth": 1,
"selectedRelations": [
"dependsOn"
]
}
}- EntityRelationsGraph: A react component that can be used to build own customized entity relation graphs.
Prerequisites
The plugin will only display relationship that have already been set up between entities. You will need to define these
yourself for services, api’s etc… in the catalog.yaml files.
i.e.
apiVersion: backstage.io/v1alpha1
kind: Component
metadata:
name: wayback-search
description: Search of the wayback machine
spec:
type: service
lifecycle: production
owner: team-a
providesApis:
- wayback-search
consumesApis:
- wayback-archiveFor more, please check out this post on how to model software in Backstage.
Prefer a no-code Backstage setup?
Become a Backstage expert
To get the latest news, deep dives into Backstage features, and a roundup of recent open-source action, sign up for Roadie's Backstage Weekly. See recent editions.